
Welcome back onboard the “Orient Express”. Our cross-functional team here at Pendo continues to work through the re-design of our user onboarding experience. We are progressing well, and soon you may start to see some of the results of our work in the product itself, but first, it’s your chance to participate.
User Onboarding – What Is Your Perspective?
There’s no question that user onboarding is a hot topic in the software world. It’s one of the key projects that our customers are exploring when they first encounter Pendo. In addition to the work on our own onboarding experience, we have launched a new survey to explore the state of onboarding across the industry. How do you onboard new users? Which team(s) in your organization own the process? How do you measure effectiveness? We would love to know.
Please help us out by completing this short multiple-choice survey. We will be sharing the results here in a couple weeks.
Back to Our Regularly Scheduled Programming – Picking a Tour Guide
In the first installment of this series, I discussed some of the personas that we are looking at as a part of the onboarding experience. Obviously, the user personas are critical, but there’s another aspect of personas to consider as well…the persona of your “tour guide”. As a first step after setting objectives, our team began to develop “tour narratives” of the experience. The narrative consists of a written dialog between a new user in the application and a fictional guide that is taking them through the experience. We wrote narratives for our user personas with the voice of the following guide types:
- Amusement Park Tour Guide
- Concierge
- Instructor
- Personal Assistant
A sample narrative written as a personal assistant:
Tour Guide:
Hey! We’re so excited you’ve joined Pendo! We’re here to help you with whatever you need.
Visitor:
Great. I’m ready to get started.
Tour Guide:
Looks like we’ve got your basic account setup, which is perfect. Let’s get you started on a basic tour of the product.
Visitor:
Let’s come back to that. I’d like to create a guide first.
Tour Guide:
Okay, no problem. Since you don’t have any pages or features tagged, or segments created, your guide won’t be finalized, but I can definitely take you through the process.
Tour Guide:
Here is where you access Guides in our application. I have a brief explanation if you’d like to hear it…
Why Narratives?
The approach helps in two areas. First, by writing the interaction as a conversation, you build empathy for the user persona. You explore what they are really trying to initially accomplish, and attempt to understand the emotional response they might have as a new user in your application. Second, by writing in the “voice” of the guide, you get a better understanding of the best interaction method for your experience. Does the “amusement park tour guide” voice seem to be more compelling than some kind of overview/walkthrough? That may be an ideal experience. However, the “concierge” might lend itself to more on-demand help.
The choice of guide voice isn’t binary – our subsequent storyboards blended a mix of several of the voices, with some elements referencing the “amusement park tour guide” and some the “personal assistant”.
Next Step: Storyboards
We’re now several weeks into the project, and still, we haven’t designed or written a single guide. Why? Because onboarding is an integral part of the customer journey. We want to make sure that we really understand the cohorts we’re building the experience for, and the outcomes they are trying to achieve before we build anything.
The next step in our onboarding project was to develop storyboards. Each team member took elements from the written narratives, and developed 1 or 2 short (3 frame) storyboards that illustrated one aspect or part of the journey. The idea is not to sketch out the entire onboarding experience, but rather to bring out some key aspects or difference-makers that will provide value. Each frame in the storyboard describes and illustrates what the user is doing, along with some short value statements of what is conveyed in each part of the experience.
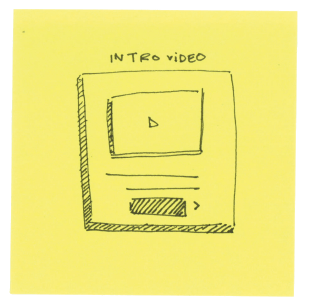
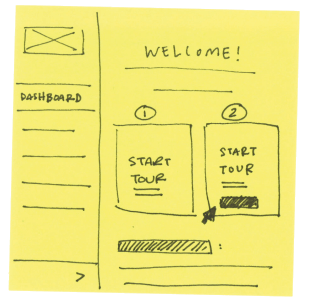
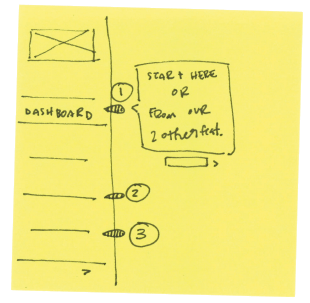
A sample storyboard:

- Intro video?
- Link to external tours if needed (install/setup)

- Welcome/onboarding page for users to come back to (aka “onboarding homebase”)

- Opportunity to learn more about each
- Animated workflows
The Results – Pulling It Together
After each team member put together several storyboard flows, we deconstructed them as a team and picked out the elements that seemed to provide the most value, piecing them together in a more comprehensive journey. Interestingly, we found a significant disconnect in the assembled content: Some of the storyboard elements spoke to a helpful, yet high-level overview of the product, while others provided more deep-level “how-to” instruction for specific functions. Why the discrepancy?
What we found was that there are two specific use cases that we needed to serve. Our persona needs both a high-level overview – something that explains what Pendo is and what it can be used for, as well as some basic instruction on the key functions so that they can become productive. With this understanding, we began work on a 2-level experience – an experience that provides a series of short walkthroughs outside of the main product interface, each with the option to drill into the product for more hands-on training.
In the next installment…converting the storyboard into a complete customer journey, and building wireframes. In the meantime, don’t forget the survey, and happy onboarding!
Follow the rest of Pendo’s onboarding journey:
All Aboard the ‘Orient Express’ – Part 1