
Table of Contents
In a rush?
Download the PDF for later
Welcome to Pendo
This guide will take you through an overview of the Pendo platform, including the basics of installing Pendo and instrumenting your application so that you can begin to capture user data and serve interactive guides and polls to users. In addition, it covers some of the key technical topics and questions that surface during the installation process.
Why a platform for product experience?
At its core Pendo is simply about making your customer’s experience inside your product better. It does this in two ways—by helping you understand how users interact with your product, and by helping you directly guide that experience through interactive in-app messaging. What makes Pendo unique is that both of these functions can be implemented with very minimal coding.
UNDERSTAND USER BEHAVIOR
As software development processes increase focus on agility and speed, the ability to capture feedback from users and follow their experiences within the application becomes critical. Development teams need to quickly understand which features are working well, which are most highly used, and which are causing users to struggle. This information should become a fixture of the feedback loop, where the full development team can use it to prioritize development projects.
Pendo helps you understand users and user behavior through rich analytic capabilities that are specifically tailored for software products with logged-in users. All user activities across the application can be captured and easily aggregated at both the user (individual) and account (company / customer) level. Pendo also allows creation and analysis across customized segments. Segments can be defined based on demographic information (location, browser type), or by specific behavior in the application (have/have not used a specific feature, power users etc.). Pendo supports feature-level tracking in addition to specific pages or links, allowing page elements or clicks to be grouped into defined features. Pendo also allows you to track how users navigate through the application. You can look at the paths they take through different features and pages, how well they follow expected journeys, and where they fall off.
Quantitative data provides significant insight into user behavior, but when assessing the effectiveness of a particular interface, feature, or function, qualitative feedback is important as well. Typically this is captured through user testing or offline satisfaction surveys. Both of these methods are valuable (especially user testing), but they are not always timely. With the Pendo platform, you can serve interactive polls directly within the application. Polls can be used to rate a specific feature, or capture open-ended feedback at any point in the application. They provide the breadth of offline surveys with the immediacy of user testing, allowing you to solicit valuable in the moment feedback at scale.
Poll results are aggregated along with other user, account, and segment analytics allowing you to view poll completion rates, summary results, and drill into individual results to see specific user feedback. This combination of quantitative and qualitative user information allows development teams to gain an actionable understanding of how products are being used at the pace of agile development cycles, and helps them effectively prioritize new features and updates.
ENGAGE AND GUIDE USERS
Accelerated application delivery also has implications for user communications. It’s difficult to drive adoption of a new feature if users aren’t aware of it or don’t know how to use it. In theory a truly usable feature would be immediately intuitive, but in reality some functions are too complex (especially in robust business applications) to be fully understood by all users without additional explanation.
This is where unobtrusive in-app messages become valuable. With the Pendo platform, you can easily configure and render user guides directly within your application. Guides can be used to announce new features or updates in the application, provide step-by-step walkthroughs of features, or simple tooltips next to elements in the user interface. Guides can be added, customized, and updated without any coding, yet render completely within your DOM allowing them to automatically inherit your application or page styles, or be customized and styled as needed.
Guides provide an easy means to educate users, and help them better navigate through your application. Where they become tremendously powerful is when they are paired with all of the user information that is captured by the Pendo platform. Using analytic data, you can select which users or segments are shown a particular guide. So for example, you could target a guide to users who have never used a particular feature, or highlight a new capability to your power users first before promoting it broadly to the whole user base. Polls can be embedded in guides, allowing you to solicit feedback directly after sharing or walking users through a new feature.
Instrumenting your application
The first step in working with Pendo is to instrument your application so that Pendo can begin to collect user data. To do this, all you need to do is add a few lines of JavaScript to install the Pendo agent on your page(s). This is the only required coding. Once installed, the agent will immediately begin capturing user actions. There is no need to instrument or tag individual features on the page, as this can all be done after the fact. At any point after the agent is installed, you can identify features in your application’s UI, and Pendo will retroactively analyze all captured events to provide detailed information about the feature. This means that you do not have to do any additional coding if something changes, or a new feature is added. Pendo will always be capturing data as long as the agent is running. Here is a sample JavaScript snippet to install the agent:
<script>
(function(apiKey) {
(function(p, e, n, d, o) {
var v, w, x, y, z;
o = p[d] = p[d] || {};
o._q = [];
v = [‘initialize’, ’identify’, ’updateOptions’, ’pageLoad’];
for (w = 0, x = v.length; w < x; ++
w)(function(m) {
o[m] = o[m] || function() {
o._q[m === v[0] ? ’unshift’ : ’push’]([m].concat([].slice.call(a rguments, 0)));
};
})(v[w]);
y = e.createElement(n);
y.async = !0;
y.src = ’https: //cdn.pendo.io/agent/static/’+apiKe y+’/pendo.js’; z=e.getElementsByTagName(n)[0];z.parentNode.insertBefore(y,z);})(window,document ,’script’,’pendo’);
// Call this whenever information about your visitors becomes available // Please use Strings, Numbers, or Bools for value types. pendo.initialize({
visitor: {
id: ‘VISITOR - UNIQUE - ID’ // Required if user is logged in
// role: // Optional
// You can add any additional visitor level key-values here, // as long as it’s not one of the above reserved names.
},
account: {
// id: ACCOUNT-UNIQUE-ID’ // Highly recommended
// name: // Optional
// planLevel: // Optional
// planPrice: // Optional
// creationDate: // Optional
// You can add any additional account level key-values here,
// as long as it’s not one of the above reserved names.
}
});
})(‘YOUR_SUBSCRIPTION_KEY_HERE’);
</script>
Note: Be sure to obtain your unique installation snippet that includes your subscription key from your install settings within your Pendo subscription.
The subscription key is your unique Pendo subscription account key. There are multiple parameters / details about users that you can pass to Pendo, but at minimum you want to provide a unique user ID, and account ID (if applicable). Think of an account as “RedHat” and a User as “Jill from marketing at RedHat” In order to accurately track user information it’s important to use a unique user ID / identifier for all users across all of your pages. The other parameters allow you to provide additional user details that make it easier to identify individual users or account within the Pendo platform, and look at specific cohorts. Although these additional metadata fields are not required, they are recommended. Many Pendo users end up looking to segment their data both by user behavior in the app, and by demographic information. Demographic segmentation is based on the provided metadata. If this information is not provided, Pendo cannot attribute events to it. Unlike features and pages, Pendo cannot retroactively analyze demographic segment behavior, so it is recommended that teams think through the user information they may need carefully during the installation process.
IMPORTING DATA FROM SALESFORCE.COM (SFDC)
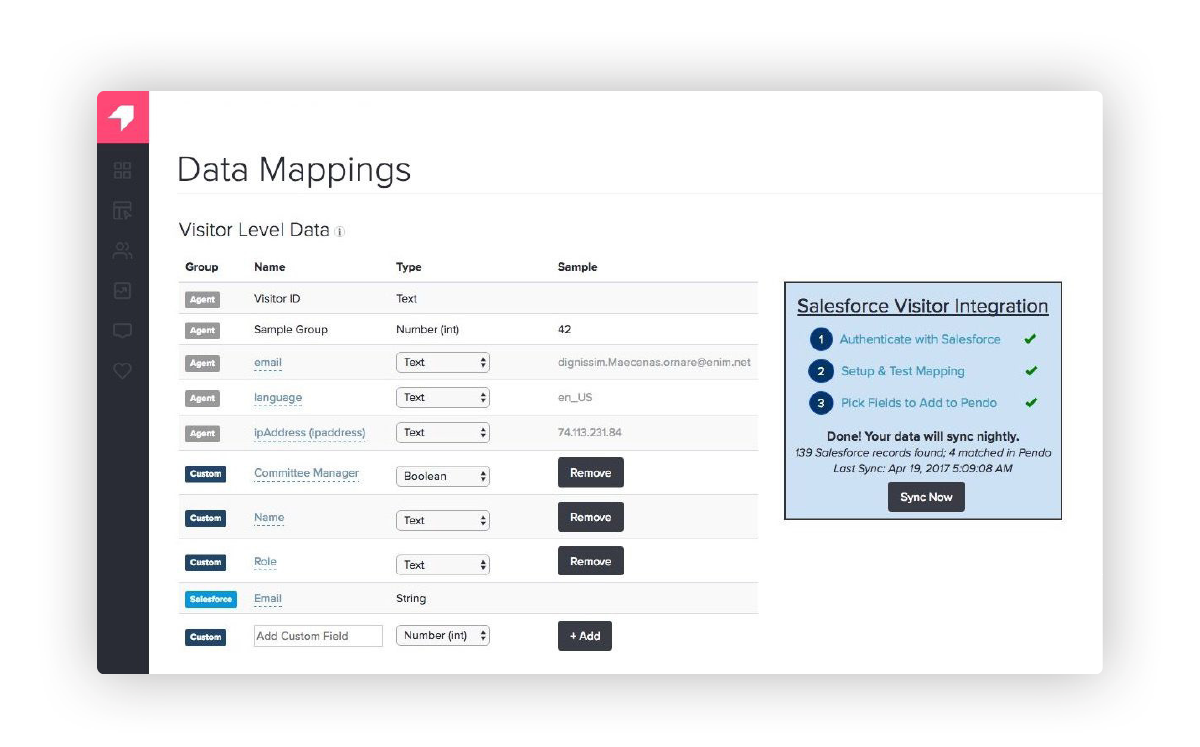
Another option to pull in demographic segmentation data is through SFDC. Pendo’s SFDC integration allows you to pull account or user level information from any field in Account or Contact objects in your SFDC instance. Pendo administrators can select SFDC fields directly within the Pendo data mapping interface (again, no additional coding). In order for data to sync properly, you will need to have a key on both the Pendo side and SFDC side to match on (such as a “salesforce ID” or another shared, unique identifier).

Once data mappings are set, Pendo will pull updated data from SFDC once daily. You can also manually sync the data within the Pendo interface. Once the data is pulled into Pendo it is available to be used both within analytics and guides. You can analyze user and account data segmented by SFDC attributes, and create guides targeted specifically based on those attributes.
Single page application frameworks
Pendo’s product analytic capabilities can be particularly helpful with single page application frameworks. Traditional Web analytics tools struggle in these environments as they are tailored around pageviews. Within a single-page framework, many different user interactions may happen within the context of a single pageview. Development teams can work around these issues, but it adds additional workload to ensure that the analytics solutions are tracking properly. Pendo gets around these challenges by capturing all user interactions on the page, and attributing them to specific users.
Pendo offers full support for single-page application frameworks. The installation approach is similar to a multi-page installation, and the same installation snippet is used, however, it is deployed slightly differently. With a single page framework, the Pendo snippet is broken up into 2 separate snippets within your installation instructions. The first part of the Pendo snippet is added to the application library, and then the second half is loaded with the page once the application has a user context to share with Pendo.
So for example, you would add the following portion of the snippet to your application library or index page:
<script>
(function(apiKey) {
(function(p, e, n, d, o) {
var v, w, x, y, z;
o = p[d] = p[d] || {};
o._q = [];
v = [‘initialize’, ’identify’, ’updateOptions’, ’pageLoad’];
for (w = 0, x = v.length; w < x; ++
w)(function(m) {
o[m] = o[m] || function() {
o._q[m === v[0] ? ’unshift’ : ’push’]([m].concat([].slice.call(a rguments, 0)));
};
})(v[w]);
y = e.createElement(n);
y.async = !0;
y.src = ’https: //cdn.pendo.io/agent/static/’+apiKe y+’/pendo.js’; z=e.getElementsByTagName(n)[0];z.parentNode.insertBefore(y,z);})(window,document ,’script’,’pendo’);
})(‘YOUR_SUBSCRIPTION_KEY_HERE’);
</script>
Then, once you have the user context within the application you would use the second half of the snippet to pass the user, account, and any additional demographic information to Pendo:
<script>
// Call this whenever information about your visitors becomes available // Please use Strings, Numbers, or Bools for value types. pendo.initialize({
visitor: {
id: ‘VISITOR - UNIQUE - ID’ // Required if user is logged in
// role: // Optional
// You can add any additional visitor level key-values here, // as long as it’s not one of the above reserved names.
},
account: {
// id: ‘ACCOUNT-UNIQUE-ID’ // Highly recommended
// name: // Optional
// planLevel: // Optional
// planPrice: // Optional
// creationDate: // Optional
// You can add any additional account level key-values here, // as long as it’s not one of the above reserved names.
}
});
});
</script>
Note: Be sure to obtain your unique installation snippet that includes your subscription key from your install settings within your Pendo subscription.
Again, this is the the extent of the coding that is required to install Pendo within your application. All user tracking will begin immediately, and specific features anywhere in the application can be tagged in the Pendo interface for retroactive analysis.
Security
Security and privacy questions are often top of mind anytime information is shared with a third party. User data and other identifying information can be highly sensitive. Pendo hosts your application data in a secure multi-tenant environment, and is designed to give you full privacy control of your user data. All of the application data collected by Pendo is transmitted over SSL/TLS, encrypted, and when stored using AES-256. Data is stored for each customer using separate namespaces, and a variety of techniques for logical separation, to ensure that no data is co-mingled. To work effectively, the only critical information that the Pendo platform needs is a unique identifier for each user in your application. This does not have to be personally identifiable information either for the user or the account, merely a unique identification. As noted earlier, many Pendo users do end up passing additional information such as an email or account name in their instance of Pendo, along with other demographic information to help build out segments, but this is not required.
The Pendo platform does not collect any user-entered text or information within form fields in your application. By default the names of fields, buttons, and other elements within the page are captured with the application data which makes for easier tracking, but no user-supplied information is included. While it is possible to disable all text capture within the API, this is not recommended as it significantly limits the downstream analysis that can be performed on your application data.
Pendo annually completes SOC 2 Type 2 audits covering all five Trust Services Principles: Security, Availability, Processing Integrity, Confidentiality, and Privacy. To date, Pendo’s reports have been issued with no exceptions in related controls. Pendo undergoes 3rd-party penetration testing twice per year. Pendo’s application and data are hosted and stored in Google Cloud Services (GCS) where they share the same infrastructure as Google’s primary services. GCS allows Pendo to operate in a robust, multi-tenant infrastructure with the same reliability, performance, and security characteristics as Google’s own offerings. GCS is SOC 2, SOC 3, ISO 27001 , FISMA, and PCI compliant, and Google completes multiple independent security audits annually. Additional information and updates about security and privacy-related audits and certifications received by Google Cloud Services is available from the Google’s Security and Compliance site.
Pendo provides two login mechanisms for users and administrators within Pendo itself - an internal login / authentication, or via Google Authenticator or another SAML Identity Provider (IdP). With Google or another SAML IdP you can set up and enforce 2-factor authentication for all of your users who access the platform and application data that Pendo has collected.
PENDO AND GDPR
Pendo is committed to complying with GDPR. We partner with our customers to ensure the privacy and security of their data and their customer’s data, and have implemented a number of data acquisition, access, and retention policies and controls to support the regulation. As a part of our compliance effort we have:
- Hired a Data Protection Officer to oversee all of our compliance and privacy efforts
- Updated our privacy policy and cookie policy to improve transparency and better explain how Pendo uses data
- Implemented policies to support data access and erasure requests across our product and systems that store customer information
For more security updates, check out Pendo’s Data Privacy & Security page.
Performance
Another important consideration any time you are adding a 3rd-party agent to your application is performance. Often times analytics, shared content, or other modules add important functionality to a website or application but can cause significant performance issues. This leaves product teams with a difficult tradeoff—whether to keep the added functionality and sacrifice performance, or take on additional development workload to implement the functionality themselves in a way that does not impact page loading, processing, or client-side interactions.
The Pendo agent is designed and operates in a way that fully minimizes the performance impact of installing it in your application. The agent itself is is only 54 Kb, and loads asynchronously so as not to disrupt page loading times. The JavaScript code is hosted and deployed in Amazon’s Cloudfront Content Distribution Network (CDN), with an extremely broad network of servers and edge caching to ensure rapid loading times. Amazon service level agreements guarantee 99.9% uptime for the agent delivery. When the agent is running on the page, the data transmissions to Pendo are queued and securely transmitted every two minutes, as well as when a user navigates away from a page or leaves the application. The data is compressed prior to sending so that each transmission is less than 2Kb.
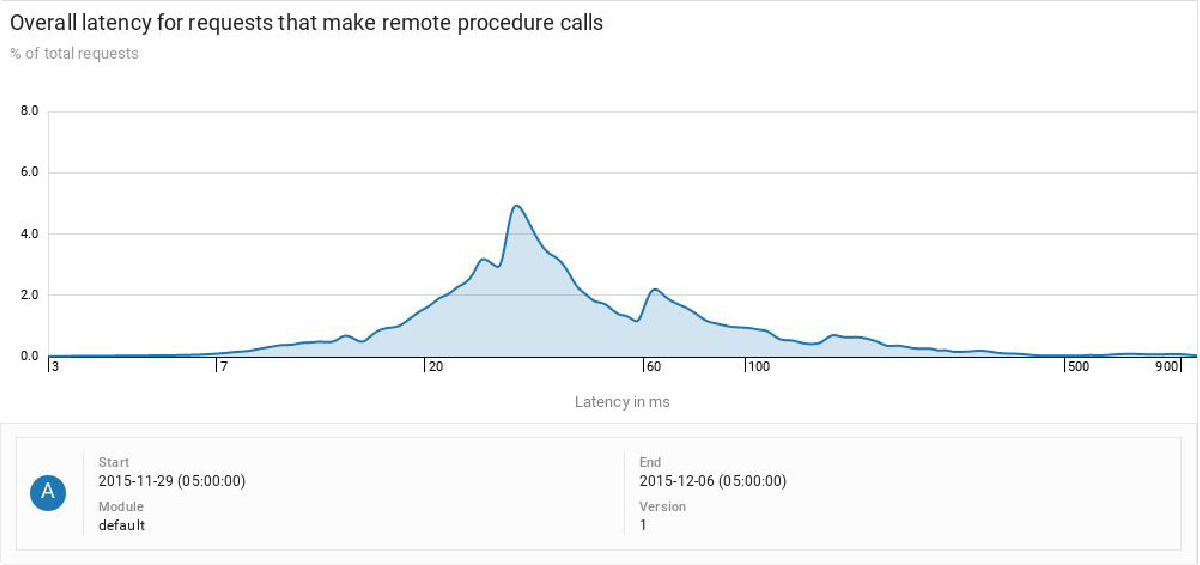
Guides also render very quickly on the client side. The typical response time is sub-second, with 99% of guides delivered in less than half a second in latency testing.

Note: LIke any SaaS product, Agent and Guide load times are also dependent on end-user internet connection quality.
Pendo APIs and Additional Resources
For use cases where significant customization is required, Pendo provides API calls to manipulate the JavaScript Agent on the client-side, control the display behavior of guides, and access the stored application/user data on the service-side. Most implementations will not need to make use of any of these customizations. The standard snippet installation on the client-side, and reporting/data exporting available available in the Pendo interface will address the vast majority of use cases. For details and sample code for specific API calls, on the client, please reference the API documentation in our knowledge base.
In addition to the client-side agent controls, Pendo also provides access to server-side functions via API calls. You can query and pull raw event data for your application, as well as set very specific, customized display behavior for guide (i.e. customize guide displays for specific users or user segments). This level of access is currently available by request only. Please contact support for additional questions or to enable server access.
ADDITIONAL RESOURCES:
This guide has covered the basics of getting Pendo installed and running. Once the pendo agent is installed, product teams can access the Pendo interface directly to begin viewing data, tagging features, and building polls and guides for your application. Additional topics and detailed content is available in our knowledge base. Please follow any of the links for additional information, or contact support directly with questions.
- Installation: Additional articles and FAQs around the installation process with code samples for different types of applications
- Best Practices: Pendo overviews, and tips & tricks to help you get up and running quickly
- Developer Resources: In-depth API documentation, as well as additional advanced configuration and setup documentation
- Integrations: Additional details around SalesForce permissions and data integration
- Analytics: Measuring page, feature, visitor, and account usage in your application
- Guides: Overview, FAQs, and implementation guidelines for in-app Guides
- Segments: Defining and using behavioral and demographic user segmentation in data analysis.
- Settings: User permissions, blacklisting users, and other general / administrative FAQs