Product Management 101: Tooltips
Your users, especially when they’re just getting to know your product, want to find and make use of the features that are most valuable to them. Within your product itself, you can use in-app messaging to guide your users to those helpful features, as well as share additional information about specific functionality. Tooltips are one form of in-app messaging that is particularly unobtrusive and easy to implement, with a wide range of potential use cases.
What are tooltips?
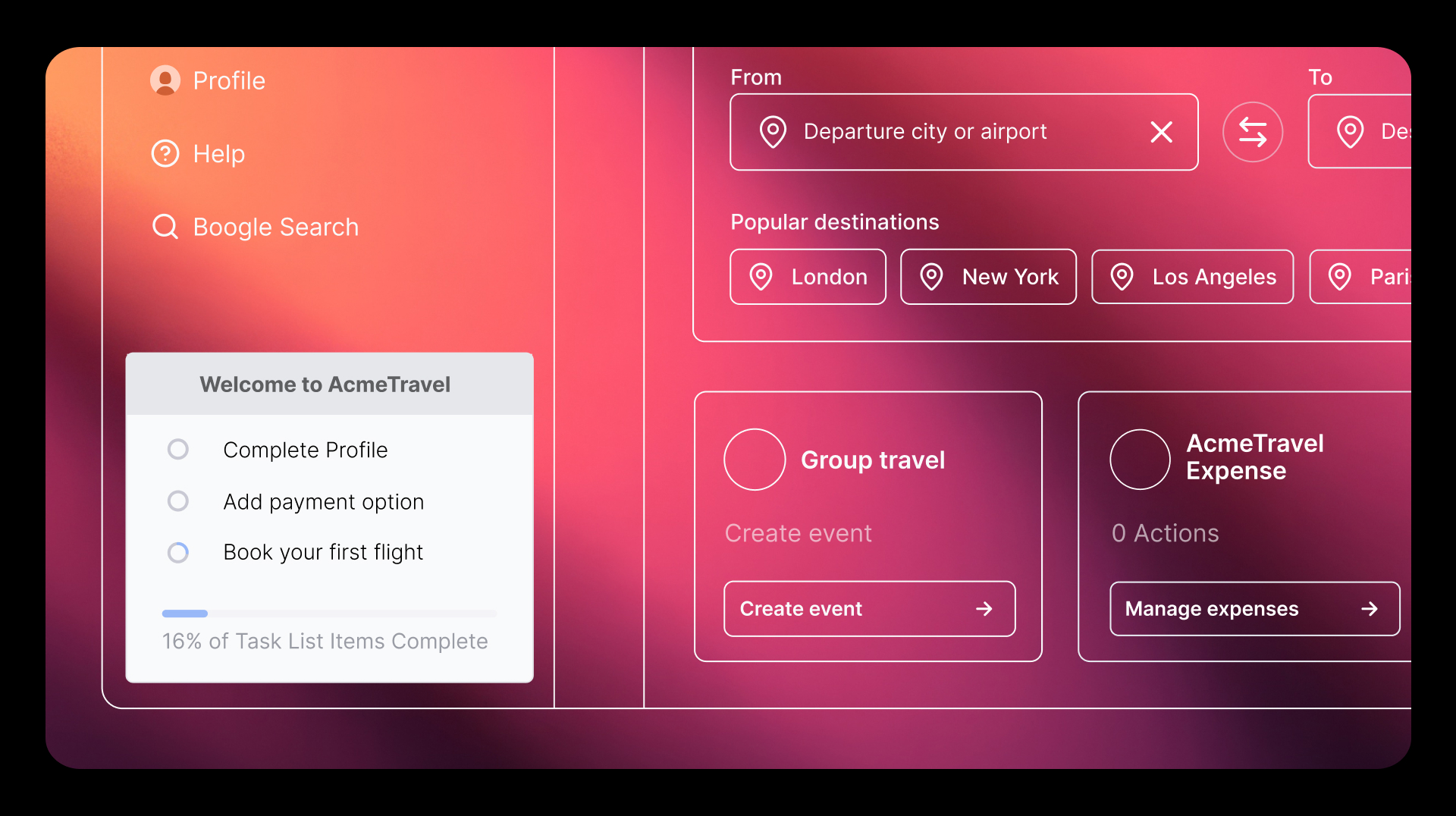
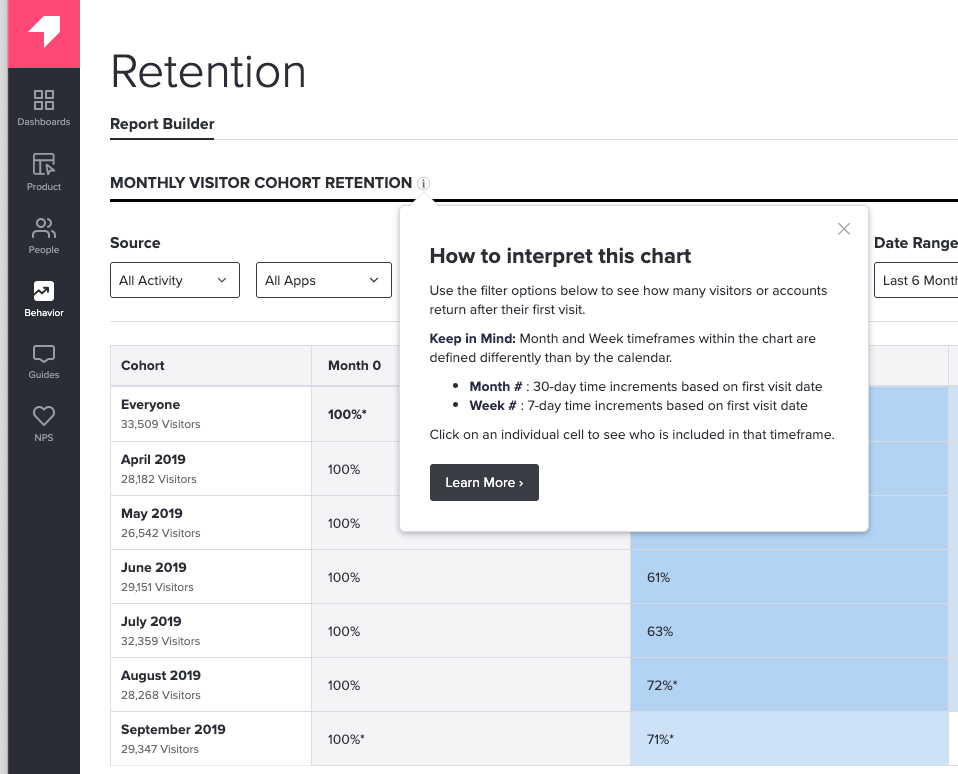
Tooltips are in-app messages that typically appear when users navigate to a specific area or perform a certain action in the product. The most common type of tooltips are “hovers,” which are messages that appear when the user moves their cursor over a navigation menu, interactive element, or pre-determined “hotspot.”
Why should I use tooltips?
Tooltips are the most widely applicable and least disruptive form of in-app messaging, since they typically only use a small amount of screen real estate. They are especially useful for explaining features that may be less comprehensible by name alone, or answering frequently asked questions by providing additional context. Multi-step tooltips can also be employed to walk users through a new or changed workflow in the product.
When should tooltips be used?
Tooltips should primarily be used to provide supplemental explanations for features that would otherwise clutter the UI if permanently displayed. Multi-step tooltip guides should only be used to guide users through new or changed functionality, with each step of the tooltip anchored to a specific feature within that workflow.

How do I create effective tooltips?
The most important thing to remember about tooltips is that they should provide additional context to the intended user workflow. Here are a few ways to ensure your tooltips are effective:
Testing is key: Always test your tooltips before setting them live to ensure they add to, rather than take away or distract from, the user experience.
Stay concise: The last thing you want is for your tooltip to add more confusion for the user. Be sure to keep the language in your tooltips clear, to the point, and as short as possible. This is when having a UX writer (or someone who is a microcopy expert) is beneficial, to ensure tooltips are written with the user in mind.
Think through design: Always consider your tooltip design with respect to the images and text around it. For example, it’s best to choose colors that contrast the background color and to make sure tooltips don’t block any related text.
Recommended reading
“Why Feature Discovery Is Vital for Adoption” by Shashank Ganesh
Your product team puts a great deal of time and effort into researching, building, and launching features that solve key problems for customers. However, these features are useless if the user can’t find them. Tooltips are one way to drive your customers to those features that offer them the most value.
“The Subtle Art of User Onboarding and Adoption” by Yazan Sehwail
Onboarding is common use case for tooltips. However, crafting an effective, sophisticated onboarding workflow that engages and informs the modern software user is no easy task. In this article from OpenView Ventures, the author goes through steps for creating a user onboarding process that balances the need for sharing critical product capabilities with the goal of not overwhelming your users.
“How Your User Onboarding Can Make a Great First Impression” by Danielle Swanser
When your user first logs in to your product, how do they feel? Disoriented? Welcomed? Stressed? Good onboarding put the user and their needs front and center, using the principles of effective UX design and product guidance to help them get to that “aha moment” faster. When onboarding is done well, these users will continue to engage with your product, adopting key features and implementing them into their daily workflows.
“What Are Tooltips and Why You Should Use Them” by Rafayel Mkrtchyan
Tooltips are an extremely useful means for conveying important product information, but like any other tool, they can be misused. Too many tooltips can make your application look “spammy” and disorganized and can disorient and confuse your users. This article lists some helpful do’s and don’ts for integrating tooltips into your onboarding process.